Introduction of works
This is a collection of designs that incorporates publicly available items and self-made programs.
I'm glad if my program works properly for some reason!
Please take a look. 😀🤡
When hovering, the coordinates of the pointer are acquired within the range of the element, and the balloon is displayed from the side.
It's easy to implement.😀🤡

benblog
We use blogs to provide information about work, life, and programming.
Introducing a program that can be easily implemented as if it were an accessory.


benblog
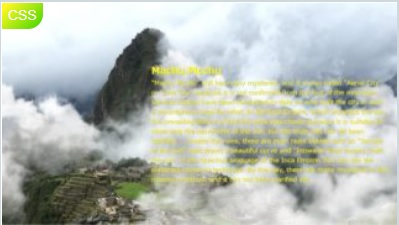
【雲をリアルにアニメーション化させたエフェクト】
雲をリアルに動かして、幻想的に見立てるアニメーションです。
実はこのエフェクト、マチュピチュの画像とPNG形式(透明)の雲の画像を使って簡単にアニメーション表示させているだけなんですよ。(HTML,CSS) 2020.10.03

benblog
【Polygonを使って文章のレイアウトをオシャレにしませんか】
今回はホームページ作成で、Polygonを利用したレイアウト方法をお話ししていきたいと思います。もちろん画像の配置や形によって見栄えが大分影響されるので、アレンジしだいではチョット変わった印象になると思います。(HTML,CSS) 2020.09.03

site1 > 2020.09
A short website with the theme of Machu Picchu.
This is a blog post of "Animation of flowing clouds"on October 3, 2020
and "Layout using polygons" on September 3, 2020.